Modaxo is a global collective of software companies that provide solutions for public transportation. They launched their brand in 2020 and needed a website that reflected the direction of their collective: innovative, fresh, and focused.
Modaxo acquires companies with the same vision for changing the way people travel. The companies that make up Modaxo have been a part of Constellation Software for years, but in 2020, they became a separate, focused entity with a new name and branding. With a fresh visual identity in hand, it was time for a separate web presence. That’s where we came in.
Discovery
We started with our Discovery period, which is a separate project outside of the website implementation. The goal of Discovery is to uncover what the site needs to do and who it needs to do it for. It gives us the time and opportunity to dig deep and get to know a client, what matters to them, and how we can help build something that will really do what they need it to.
A key part of this process was defining Modaxo’s goals and breaking down exactly how we’d meet them.
Modaxo’s goals:
- Present a unified and inspiring vision to companies considering acquisition into the Modaxo collective
- Demonstrate the size and legitimacy of Modaxo
- Become a prominent thought leader in the people transportation industry by regularly and openly sharing useful resources
- Guide users to curated content for different regions and audience types
- Develop a site that can flex and grow over time as more businesses are added and as web trends change
These goals kept us accountable throughout the project as we made decisions about content, information hierarchy, and features. If a new idea didn’t support one of these goals, it was set aside.
Based on Modaxo’s goals, we determined together that the site needed:
- An interesting, engaging team page to showcase the passionate and experienced team behind Modaxo
- Multilingual functionality as Modaxo’s companies are located across the world
- A robust Insights section so Modaxo could grow as a thought leader by curating and writing content specific to the people transportation industry
- Flexible components for building new pages quickly as the collective and its efforts grew
Based on what we learned, we built a detailed content plan and features list. This helped us quote accurately on the implementation phase because we knew how many unique templates we’d need, how editable those pages would need to be for the client in their WordPress admin, and what special features we’d need to design and develop.
The big project problem: launch before Christmas
After 2020 turned into… well… 2020, Modaxo wanted to start 2021 fresh with a brand new site. That meant launching the site before our respective teams took time off at the end of December and into early January.
As we sketched out project plans and schedules, we quickly realized that launching the full-featured site by December 14th (and then taking care of any bugs) would not be possible.
Solution: two phases!
Instead of trying to rush, we built out the project into two phases. The team at Modaxo was receptive and flexible and they were open to launching with less functionality in the first phase.
We laid out exactly which pages would be launched in Phase One, and determined that some of the more involved features could be added in Phase Two, including a more robust Insights section and multilingual functionality.
Thanks to extremely quick feedback and content turnarounds from Modaxo, we were able to launch phase one right on time on December 14.
The Build Process
We’ve been doing an agile-ish project management process for websites for a while now, and it’s improved our web design and development projects tenfold.
Instead of the traditional waterfall approach, we break up design and development into three sprints. Sprint one is just the homepage, so Modaxo was able to see and approve our vision for how we’d apply their brand on one page before we applied the same aesthetic across all of the templates.
Then that page was handed off into development, where the backend admin functionality had already been built out since we had a robust module-based content plan already in place.

Multiple Rounds of Testing
After the homepage was developed and sent through a rigorous QA process, we moved onto the next sprint, which included a few more pages.
The best part of this approach is that we catch bugs quickly, QA isn’t a multi-day slog fest, and our developers have time to recoup between sprints and come back to their code with fresh eyes.
Because we launched in two phases, we ran through the same sprint process for the new pages and updates in phase two. It kept us on track and moving towards the ultimate goal of a full featured second launch.
The Final Product
Goals → features
Remember Modaxo’s goals we laid out earlier in this case study? Here’s how we met them.

Present a unified and inspiring vision to companies considering acquisition into the Modaxo collective
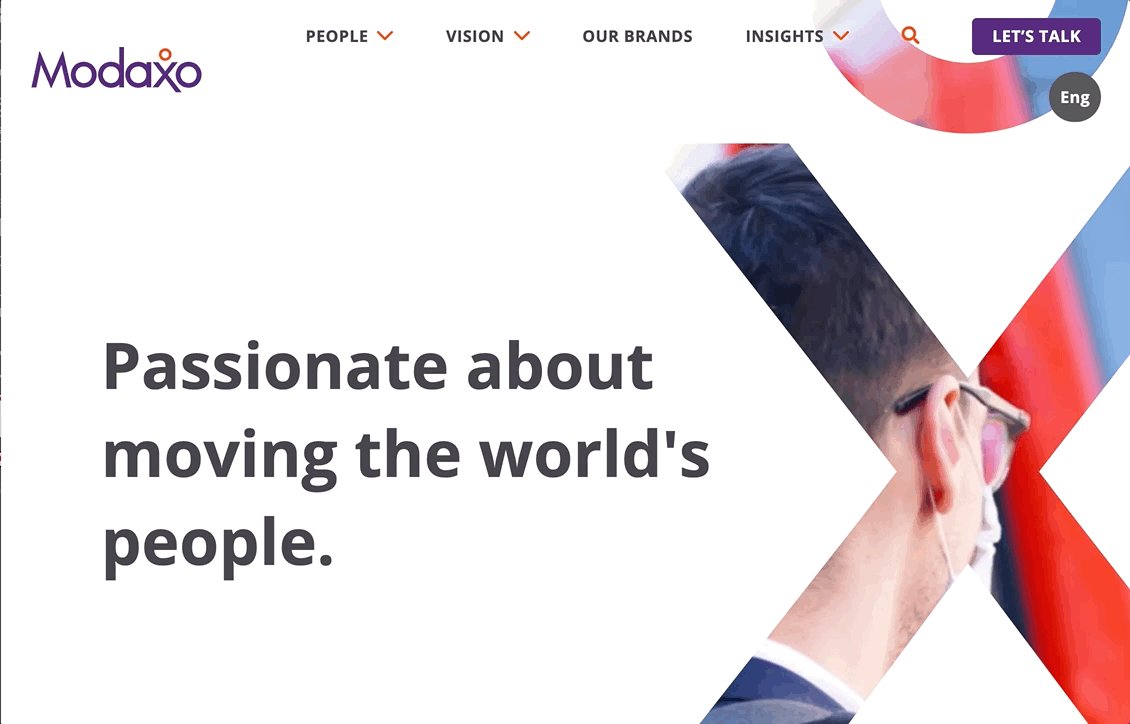
Modaxo has a clear vision: connecting people with the places they need to be. This focused messaging can be found throughout the site and is supported by Modaxo’s brand visuals.
The icon hidden in their logo’s wordmark is a person on the go, and movement comes into play across the site: with a video background on the homepage, a subtle carousel of brands, and a shimmer effect on the “newsletter signup” link in the footer.
The site’s design is clean and minimal, showcasing the bright colours of their brand alongside imagery of people on public transport.

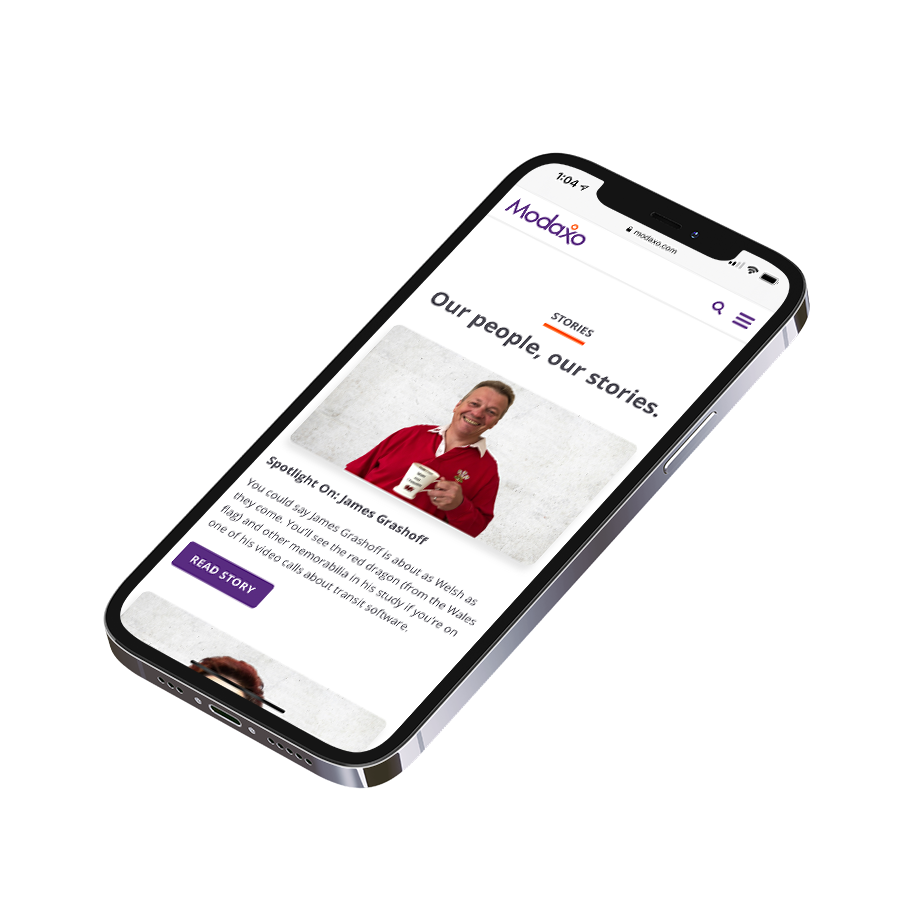
Stories
Along with those consistent visual elements, we emphasized storytelling through a “Stories” page on the site. Modaxo shares the stories of people working at companies that are part of the collective to celebrate its people.
The stories featured on this page are actually posts from the Insights section of the site, given a bolder style to call attention to them on the features page. This allows Modaxo to create articles in one area of the site only (the Insights section), but give those stories more emphasis in the People section of the site. If someone misses the Stories page, they can still come across those articles if they peruse the Insights section.
Demonstrate the size and legitimacy of Modaxo
Becoming a separate entity with a new name and branding meant that Modaxo needed to demonstrate their experience to potential members of the collective on their own.
There are two key areas that showcase how established Modaxo is: the Brands section and the Team page.

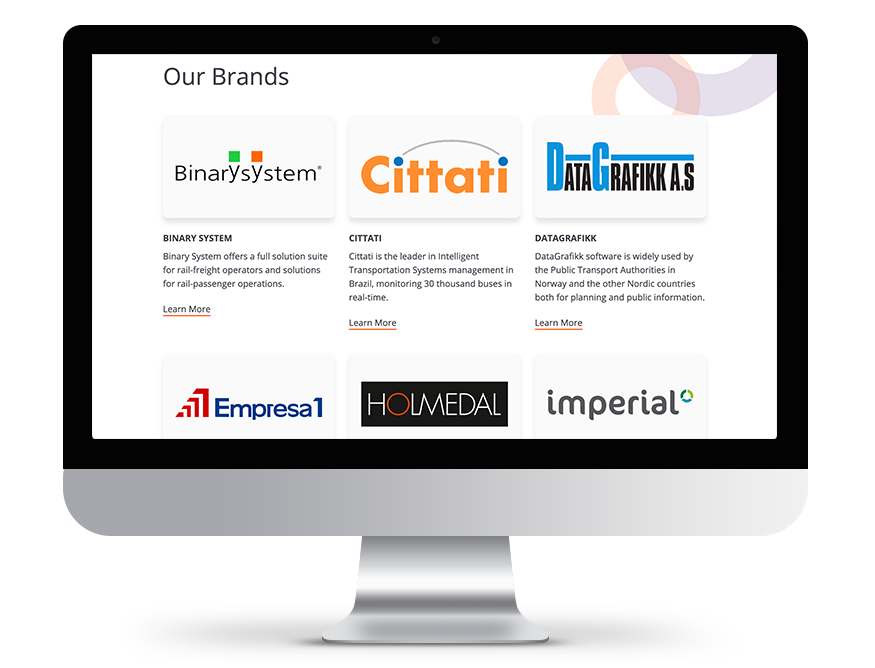
Brands
Each brand has its own page on the site, with a spot for featured insights. Since Modaxo is a collective, they share the great thought leadership coming from their brands.
Many of these brands are well-established in their own markets and regions. Showcasing them clearly in their own section as well as featured on the homepage was an easy and clear way to feature those well-known members.

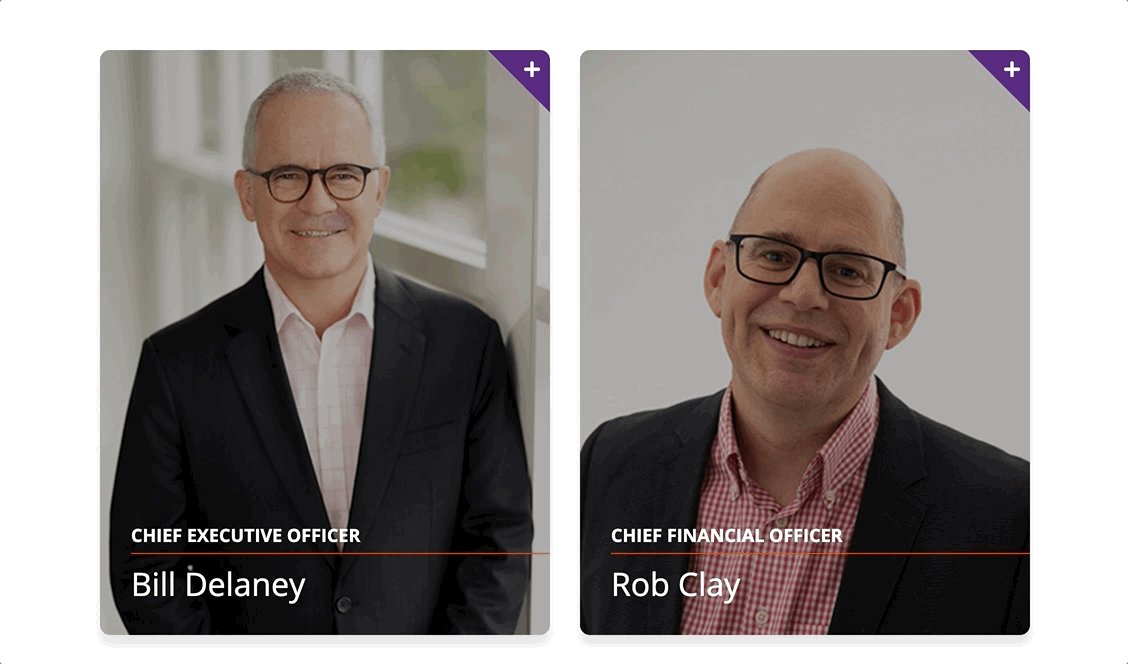
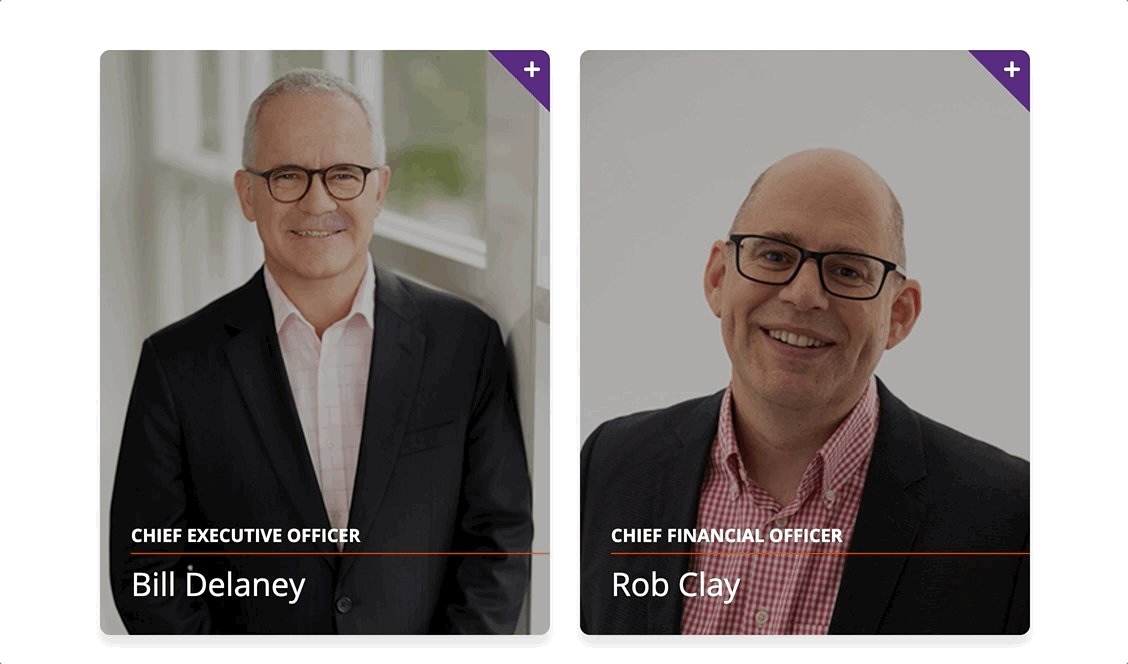
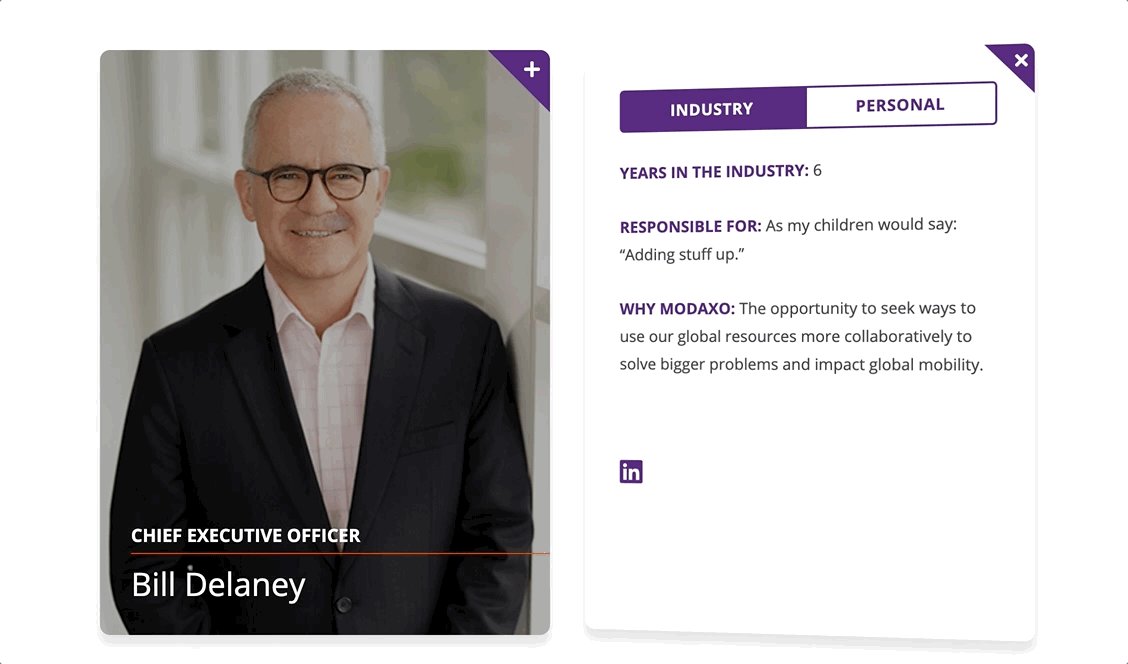
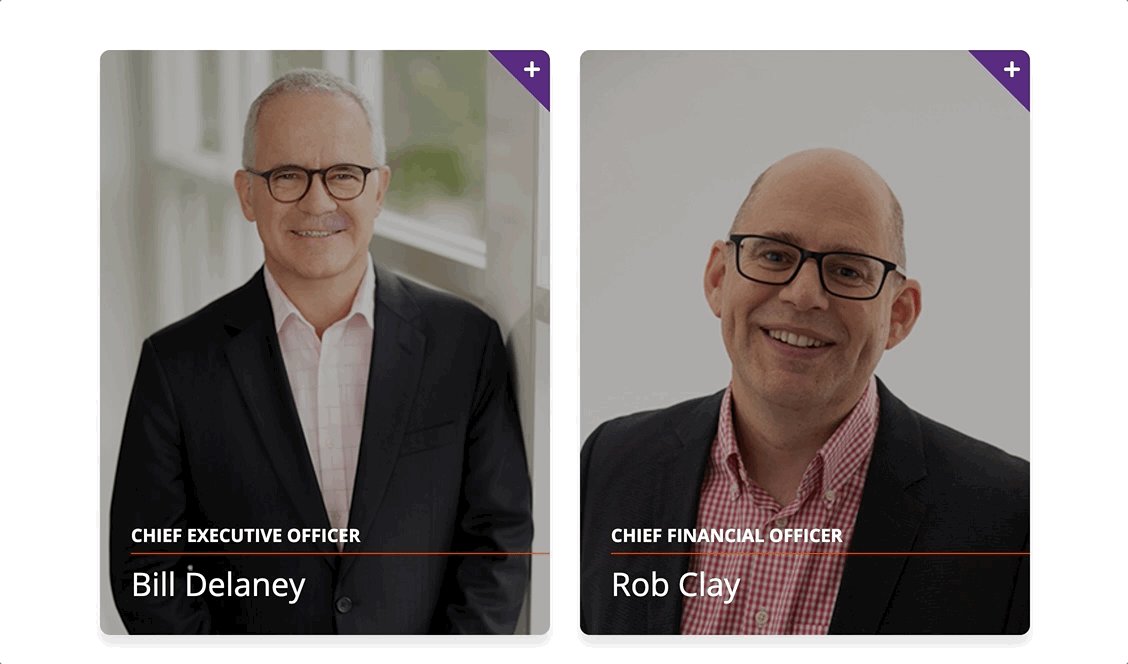
Team page
The team at Modaxo knew that the Team page would be a really key one for several reasons:
- They are people-first at every step
- Their breadth and depth of experience in the industry makes them excellent partners for their brands
Because of this, Modaxo wanted to ensure that this page felt special, inviting, and engaging for users.
We worked together to develop a fun page with some interactivity (a flipping card to view bios) that showcases the friendly faces of the leadership team.

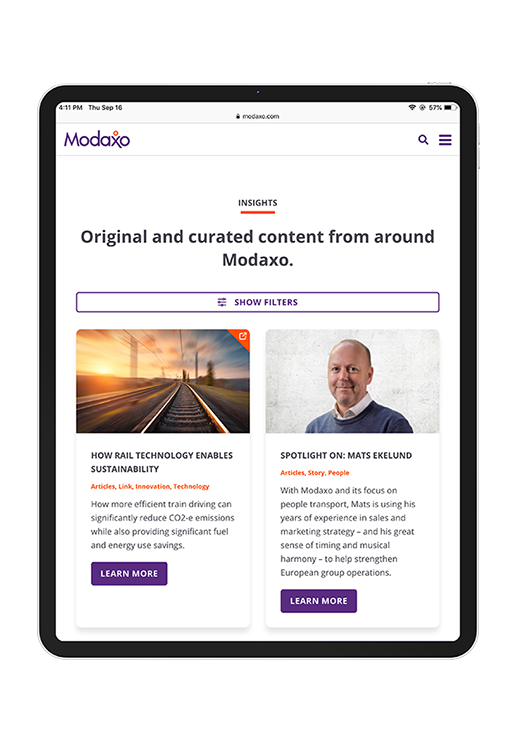
Become a prominent thought leader in the people transportation industry by regularly and openly sharing useful resources
Modaxo is in the unique position of being connected to a vast global network of software powerhouses in the people transportation industry. They’re able to leverage the knowledge of each of the companies in the collective and be a one-stop shop for resources related to this industry.
We built a filterable Insights section that allows Modaxo to share both content they’ve written themselves and link off-site to useful resources written by Modaxo companies. Users can drill down by topic (innovation, people) or by type (webinar, link, case study) to find interesting content related to their interests.
When resources are external links, we use an off-site icon to indicate that the user will be leaving the Modaxo site.
A customizable sticky sidebar is a spot for Modaxo to include key meta info about the article that users can reference at any point as they read.
Guide users to curated content for different regions and audience types
With Modaxo’s multilingual setup (we used the WordPress Polylang plugin and would highly recommend it!), their team can easily add new languages as they finish up translations.
With an easy toggle in the top right corner and a proper hreflang setup, we’ve ensured that users end up enjoying content in their own language.
Since the Insights section is a big driver of new and interesting content on the site, we also made it easy to feature content from their brands (who are located across the world).
If someone lands on a brand page for a particular company, they can see curated content.

Develop a site that can flex and grow over time as more businesses are acquired and as web trends change
We built something modern and fresh but that felt established and solid. This site needs to serve Modaxo as they grow, and they wanted to avoid being timestamped with too many trendy animations or interactions that would eventually feel dated.
We went with a component-based design so that on almost any page of the site, the team at Modaxo can add and remove content blocks as needed. They can also create new pages with unique layouts as needed without having to come back to us to design a new template.
We also made some things automatic so the team at Modaxo doesn’t have to rely on too much manual work. For example, as new brands are added to the Brands page, the logo parade on the homepage automatically updates to include them.
“From the very beginning it was clear that we had picked the right company to partner with on this project. Kick Point clearly understood our objectives and were able to provide valuable advice on how we could achieve our goals. The team was a pleasure to work with; responsive, knowledgeable, and just plain fun! The end result is a visually engaging and user-friendly website that clearly reflects the Modaxo brand and vision and that can grow with us into the future.”
— Kim Emmerson, Chief Marketing Officer